Mixin Mixer
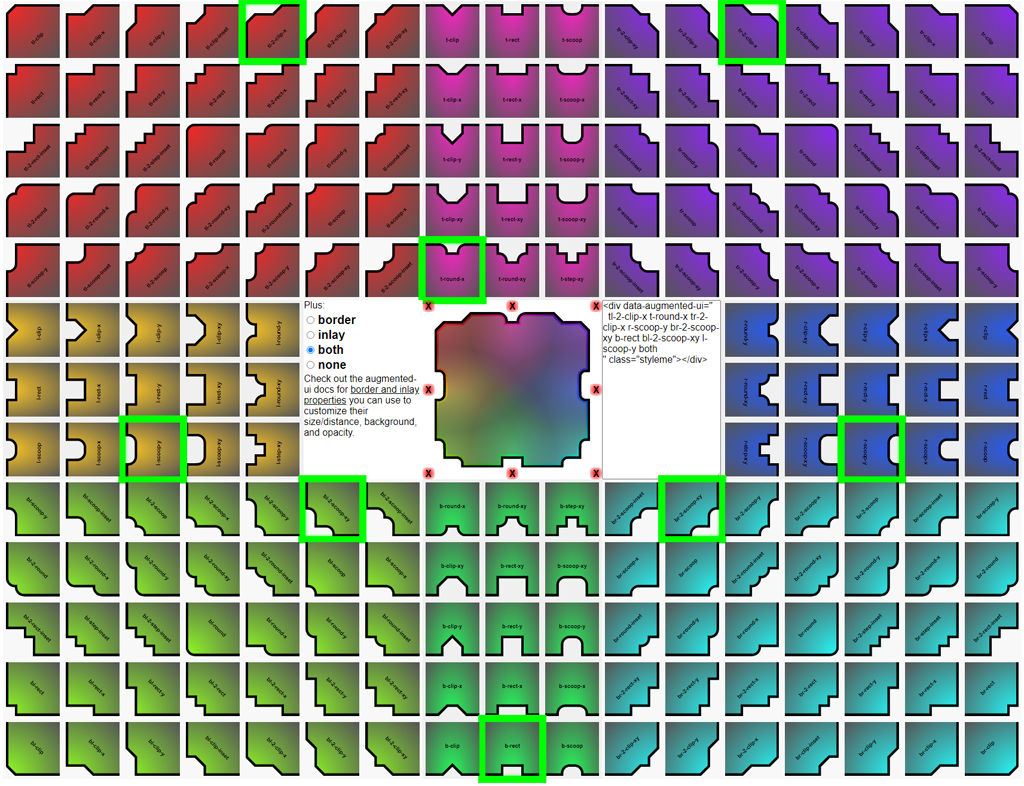
Thanks to the wide customizations possible with the new augmented core, 164 NEW preset mixin configurations have been added to the 36 from version 1! That's 200 total region mixins in version 2!
So, to make augmented-ui even easier than before, Mixin Mixer will show you all 200 region mixins and lets you rapidly generate the HTML from your selections.
Pick, click, repeat, copy, paste.
BONUS
Beyond the region mixins shown in Mixin Mixer, there are also a handful of common fixed-aspect-ratio shapes available that take advantage of core's new any-angle clip properties automatically: